ついついカフェイン摂取してしまう津島です。
コーヒーを毎日飲むのはやめよう、カフェイン断ちをしようと思っていても気づけばコーヒーを淹れてしまいます。香りがいいねぇ。
さて、今日は近況報告です!
『Loose Lips(SIDE:foggy_dawn)』開発中
来年公開に向けてゲームを制作していますが、今の所大きなバグもなく、順調に進んでいます。
飽くまでも予定ですが、春なので気持ちも新たに【New】Loose Lips(SIDE:foggy_dawn)を公開してもいいんじゃないかと。

毎日少しずつですが、演出を作っています。自分で作ったお気に入りのフィルターがあるのでそれを使いつつ、わりとミニマルな作りになっていると思います。
シンプルと言うのか、わかり易さを優先して不要なものは極力描写しない演出を目指しました。
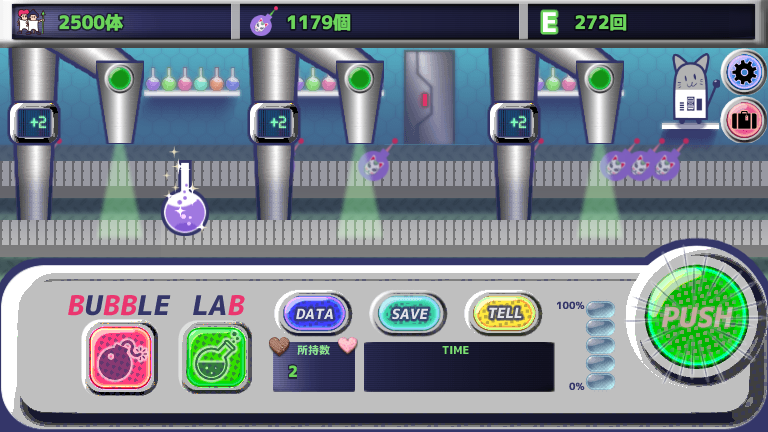
演出だけではなく、ゲーム画面の構成もいじくり回しました。
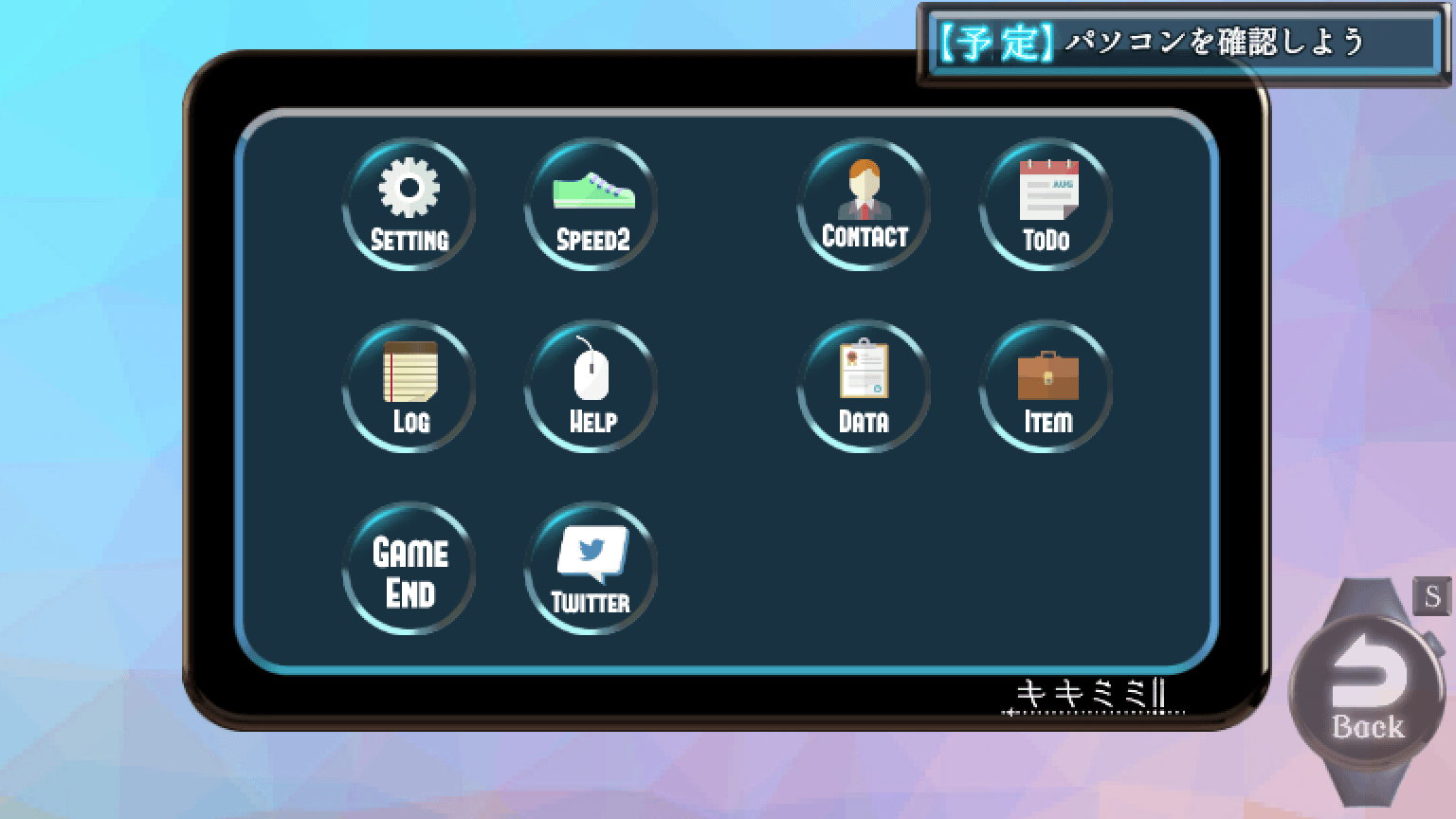
プロトタイプのゲーム画面はこちら
この頃から変化していますが、デザインのコンセプト=PC画面はそのままです。
UI/UX周りはああでもないこうでもないと言いながら試行錯誤していくのが良いことだと言われていますので、作って・寝かせて・引きで見て。
自創作の軸である「ワクワク」を追求しました。
Macユーザーなだけあって、スキュアモーフィックデザインが好きなので、これまでゲームにも取り入れてきました。
▲BBBB(右)みたいなデザインは今の自分にはもう作れない気がします
と言うわけで、今回もスキュアモーフィックデザインをふんだんに取り入れました。
個人の感想としては、アナログな質感とPC画面のデジタルの組み合わせが「The 90S」の雰囲気を作り出して面白いと思っています。まぁ、舞台が95年なのでそこを狙って作っていますが。
スキュアモーフィックデザインの利点は説明がなくとも使い方が分かる点です。
しかし、欠点もあります。
「リアルの動きと違った場合、混乱を生む」ということ。
それをどう乗り越えるのか。
やはりプレイを継続してもらえるかどうかはデザインにもかかってきますので、その辺りは難しさを感じました。
と言うのも、リアルに再現できる動作ばかりではないからです。
困った時のAI(人工知能)
ひとつ、どうしても構築できないシステムがあって、どうしようかと悩んでいましたが、AIの力を借りてプラグインの作成に成功しました。
本当にちょっとしたことですが、イベンド起動中に「Window_Skin」を変更させる方法がうまく行かず…
Window_Message.prototype.loadWindowskin = function() {
this.windowskin = ImageManager.loadSystem('Window');
};この辺りをいじくり回していましたが、どうも先にScene_MapオブジェクトのcreateAllWindowsメソッドを再定義しないといけないとのことで、AIさんが優しく丁寧に教えてくれました。
高度な技術者にとってAIはそんなに必要なものではないのかもしれませんが、私のようにメンターを募集しようかと悩んでるレベルだとありがたい存在です。
色々と問題が取り沙汰されるAIですが、馬鹿と鋏は使いようなんて言いますし、ようは使う側の人間でいかようにもなると言うことですね。
AIがデザインしたAIの擬人化
最後に。面白い試みをひとつ。
AIに尋ねてみました。

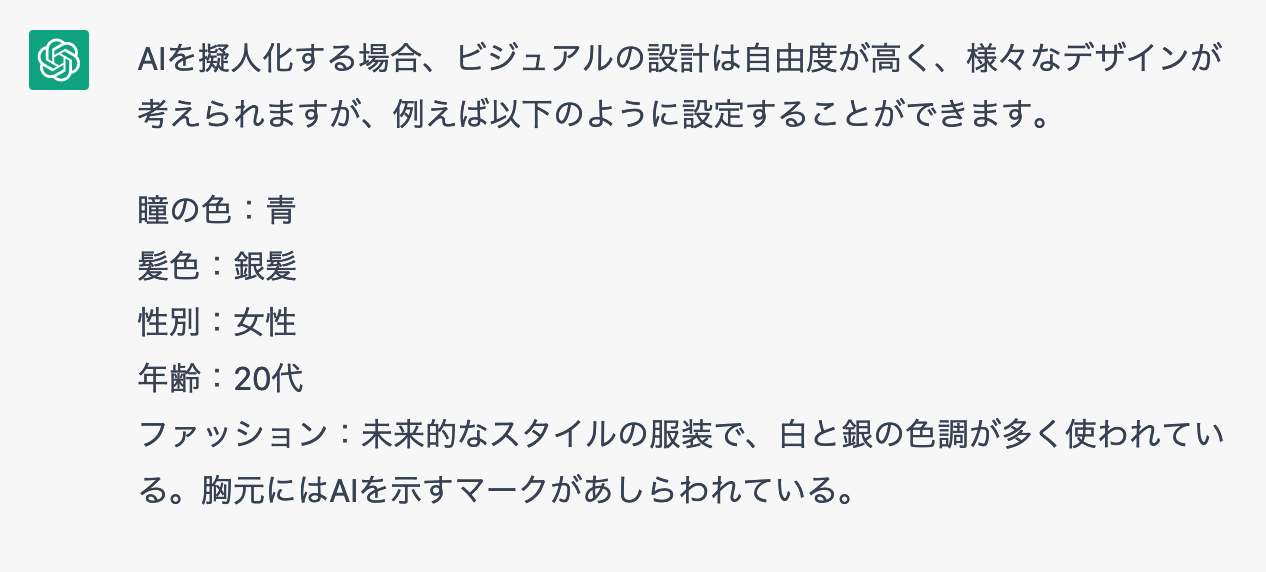
AIが擬人化した場合のビジュアル例を出して!
ほうほう。
20代女性で近未来的。白と銀がメインカラー。
別のAIにプロンプトで命令を出してみました。
こんな感じでしょうか?
めっちゃくちゃ可愛いじゃん!
白と銀が上手くいかず青みがかっていますが、AIちゃんはめっちゃ可愛いと言うことが分かりました!
ちょっとAI自惚れたかな?